TUTORIALS
Add and Edit Flex Sections
Choose a category to find the help you need:
Add and Edit Flex Sections
Flex sections are rows with two default flex columns that create a basic layout. Once you add a section, you can add, remove, or rearrange additional columns, Inner Columns, or advanced grids to create your desired layout. Then you can add widgets to that layout.
Add Section
To add a section:
- Hover between rows, and click
+Add Section. Or, right click to open the context menu, click
Add, then select
Flex section.
- In the side panel, click Flex Sections.
- Select the desired flex section.
- Click Save.
Note
The option to keep a background image static is not available for tablet and mobile due to an iOS limitation.
Save Section
To save a section:
- Hover over the desired section and click Flex Section in the upper left corner of the section.
- Click Save as Section, then click Select only this row.
- Type a section name, select the category the section will be saved under, and select the permissions for the section.
- Click Start Creating.
- Click Done.
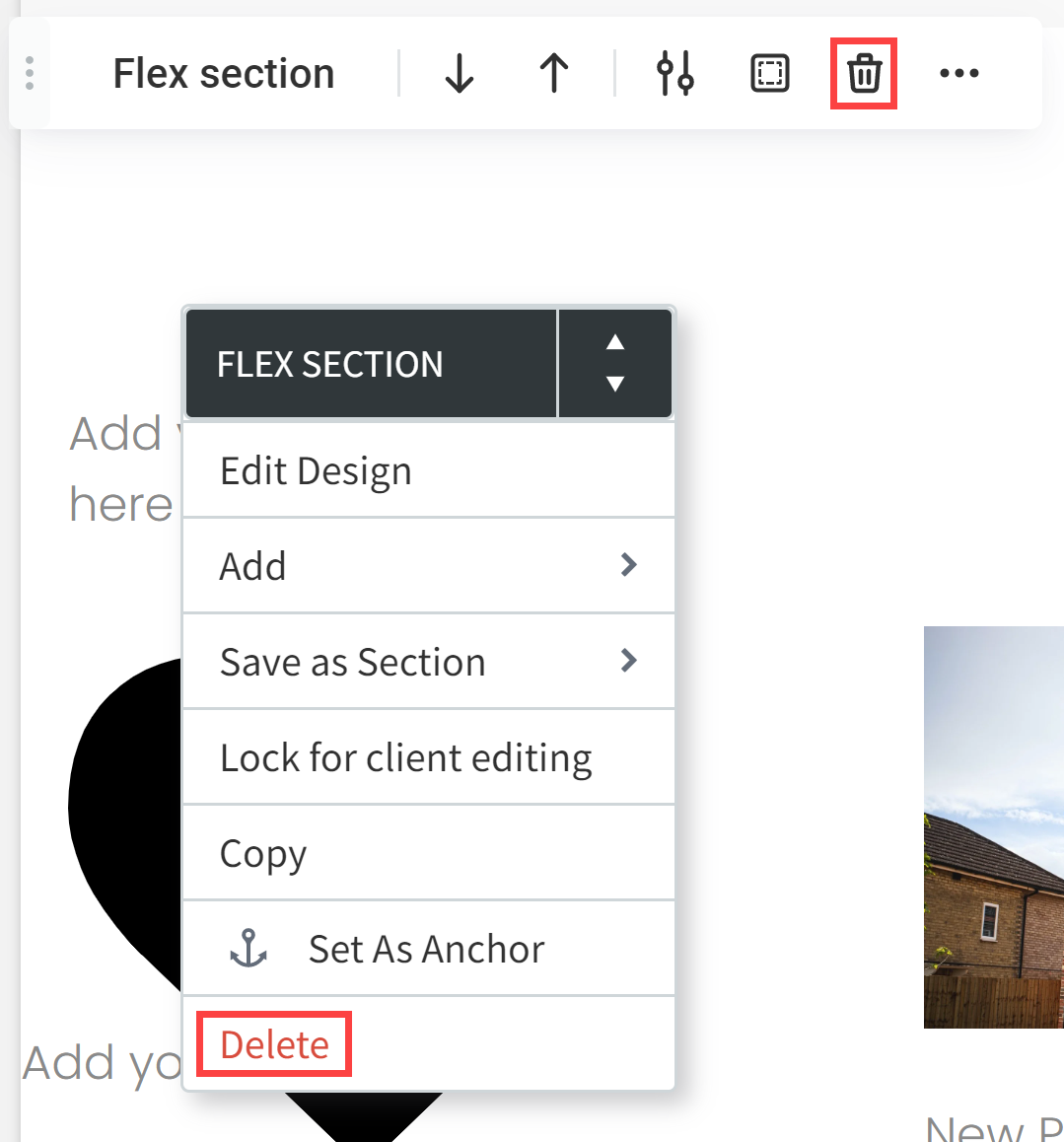
Delete Section
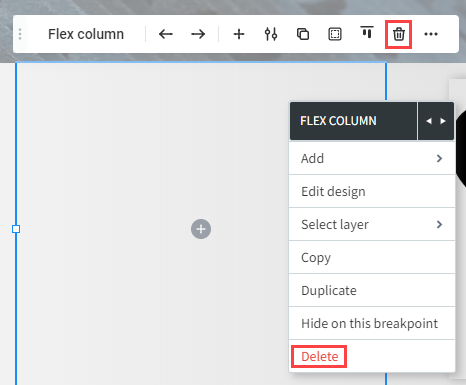
To delete a section, right click to open the context menu and select Delete. Or, click the delete icon on the floating menu.

Add Column
Once you’ve added a section to your site, you can add columns to contain widgets within the section. All sections contain columns by default, but you can still add additional columns.
Note
When you add an element to a column, the position is determined by auto layout settings. To change the auto layout direction, open the design panel and in the Layout section, select horizontal or vertical for the auto layout.
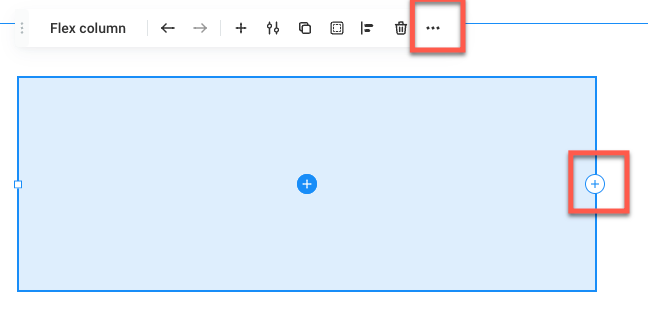
To add a column:
- Click to select an existing column.
- In the floating menu, click the three horizontal dots icon (
 ), then select
Add column. Or, click the plus icon on either the left or right edge of the column.
), then select
Add column. Or, click the plus icon on either the left or right edge of the column.

Duplicate Column
You can duplicate a column and it will be added to the right of the original card. You cannot add columns that will exceed 100% of the width, including spacing.
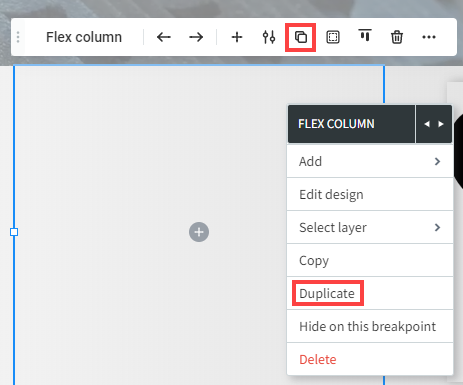
To duplicate a column:
- Click to select a column
- On the floating menu, click the Duplicate icon. Or, you can right click the column to open the context menu and select Duplicate.

Delete Column
You can delete a column to remove it from the section. However, each section must contain at least one column, meaning you cannot delete the last column from a section.
To delete a column:
- Click to select the column.
- In the floating menu, click the Delete icon. Or, you can right click the column to open the context menu and select Delete.

Add Widget
You can add widgets to columns, Inner Columns, or advanced grids in several different ways. If you are already in flex mode, you can add widgets directly from the side panel by clicking Widgets, then selecting the desired widget.
Note
While in the classic editor, you cannot drag and drop a widget into a flex column from the side panel.
To add a widget:
- Click a column, Inner Column or advanced grid to select it.
- Click the plus icon in the middle of the column, Inner Column, or advanced grid. Or, click the plus icon in the floating menu.
- Select a widget.
You can also add widgets from the layers panel.
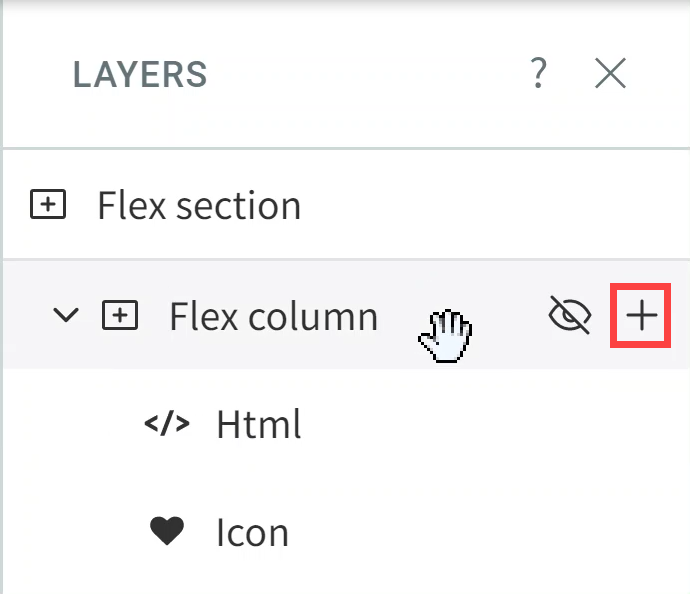
To add a widget from the layers panel:
- Click to select a column.
- In the side panel, click Layers.
- In the layers panel, hover over the column, Inner Column or advanced grid you want to add a widget to and click the plus icon.
- Select a widget.