TUTORIALS
Title Widgets
Title Widgets
Text is how you will communicate with your users and relay information about what your site is about. You can add Text widgets to your site for basic content (see Text Editor), and you can add Large or Small Title widgets. Titles are output as H1-H6 tags and are good for SEO.
By using these different widgets, you can easily control the look of your site through configuring Site Theme.
To add title widgets:
- In the left panel, click Widgets.
- Click and drag the Large Title widget or Small Title widget into your site.
To learn more about adding widgets to your site, see Add Widgets.
Titles vs Text
Text Options
The most common question is which widgets should you use for your site? The answer depends on exactly what text you are creating.
- To create a headline or slogan that needs to stand out, use a Title widget. Title widgets can be assigned special styles in the Site Theme section so you can use them to really draw attention to certain parts of your site. You can have 6 assigned styles for titles. Keeping track of these will help you create your site faster by allowing you to make changes globally with the click of a button.
- To create a block of text, use a Text widget.
The Text widget has normal spacing and is suited to the normal text.
Titles have larger spacing. Use titles to draw attention to a part of your site.
Large and Small Titles
The large and small title widgets are essentially the same widget, but with different default settings.
- A large title widget inserts text with H1 styles applied by default.
- A small title widget inserts text with H3 styles applied by default.
Each text widget (text or title) comes with two adjustable options. One set can be adjusted inline while the other one opens a popup menu with additional options.
Inline Options

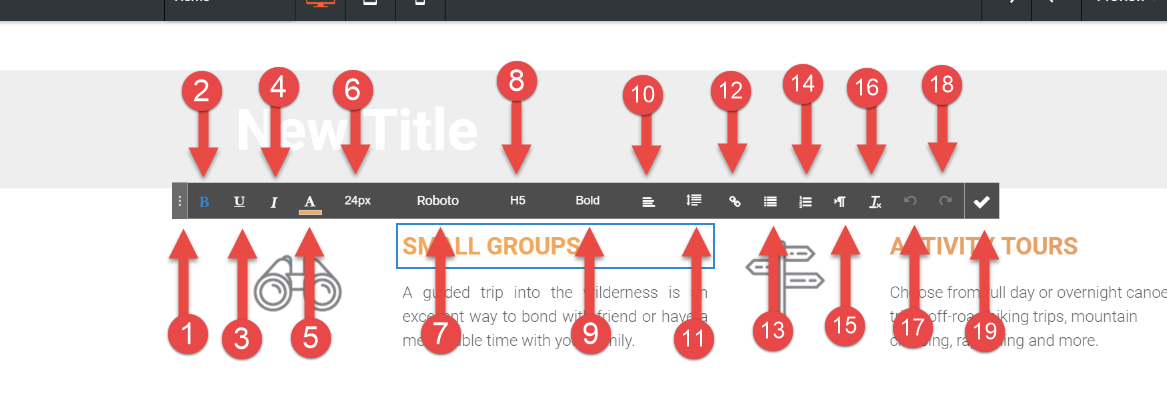
The inline options for text are:
| Number | Option | Description |
| 1 | Move | Move the bar for easier editing (Changes UI only) |
| 2 | Bold | Apply a bold style |
| 3 | Underline | Apply an underline style |
| 4 | Italics | Apply an italicized style |
| 5 | Font color | Change the font color |
| 6 | Font size | Change the font size |
| 7 | Font family | Change the font family |
| 8 | H styling | Title widget only, switch from H1 - H6 |
| 9 | Font weight | Similar to "bold", change the font weight or thickness |
| 10 | Alignment | Change the text alignment (left, right, center) |
| 11 | Line spacing | Change the line spacing or space between each line |
| 12 | Link | Add or change a link |
| 13 | Bullet list | Create a bullet list |
| 14 | Numbered list | Create a numbered list |
| 15 | Direction | Change left to right or right to left |
| 16 | Remove formatting | Reset text to default layout (defined by site theme styles) |
| 17 | Undo | Undo edit |
| 18 | Redo | Redo edit |
| 19 | Done | Save changes |
Popup Options

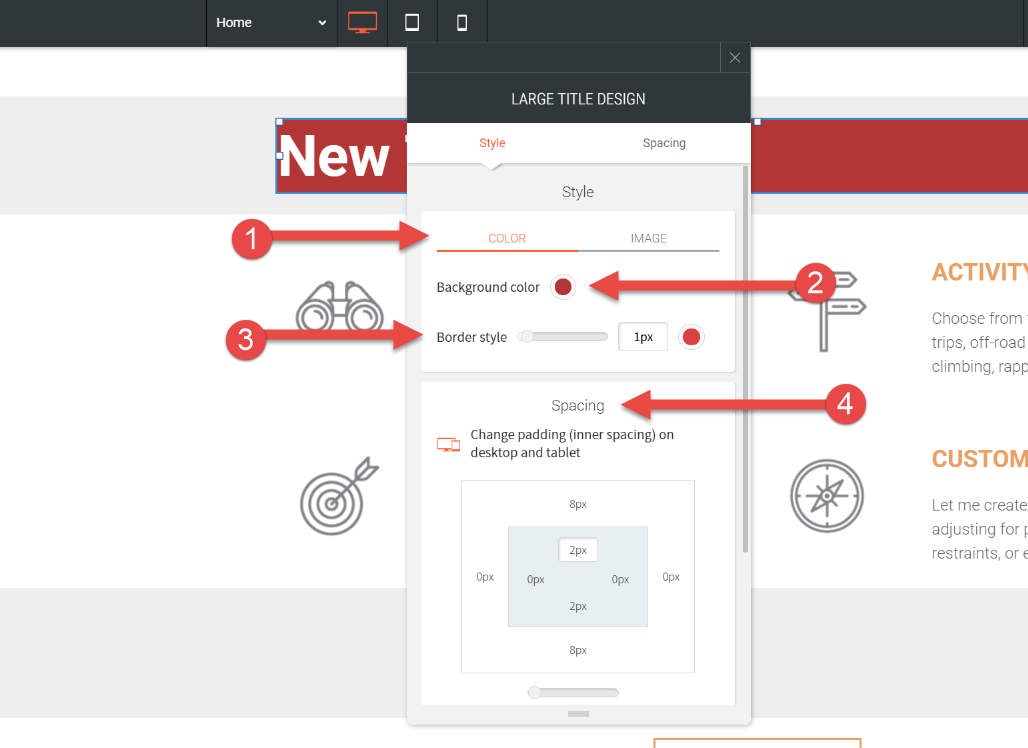
| Number | Option | Description |
| 1 | Color | Open the color settings |
| 2 | (Color tab) Background color | Change the background color |
| 3 | (Color tab) Border style | Change the border style |
| 4 | Spacing | Change the spacing for the element |

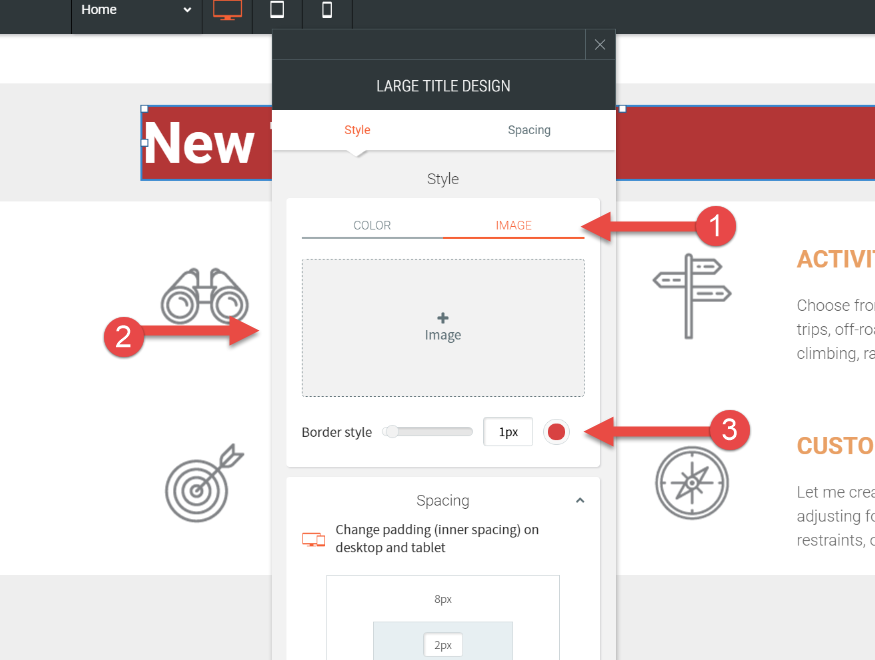
| Number | Option | Description |
| 1 | Image | Open the image settings |
| 2 | (Image tab) Background image | Set a background image |
| 3 | (Image tab) Border style | Change the border style |
